|
100
|
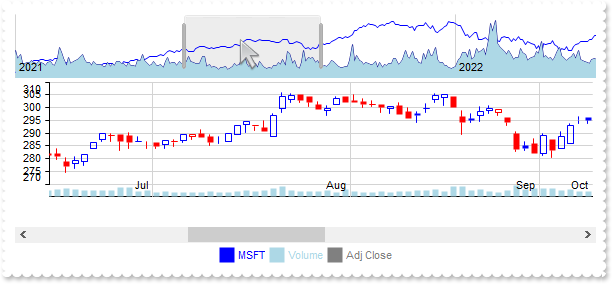
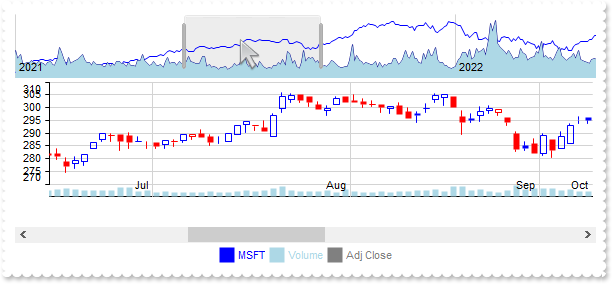
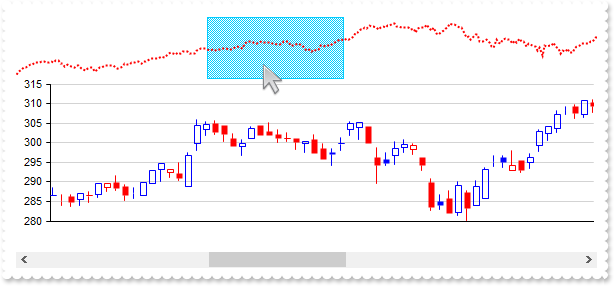
Show a combination of lines and filled curves in the overview

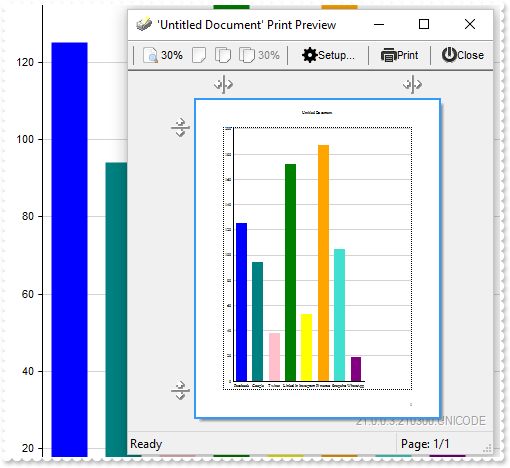
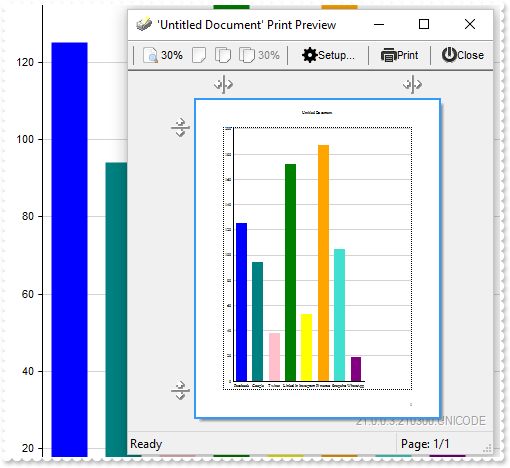
With Graph1
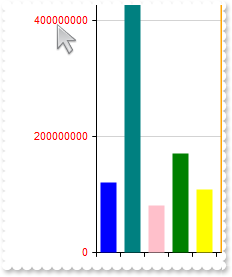
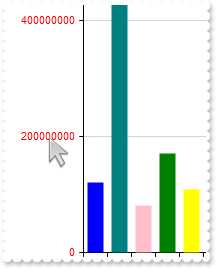
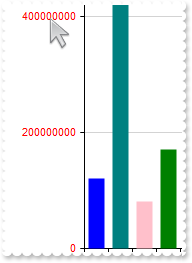
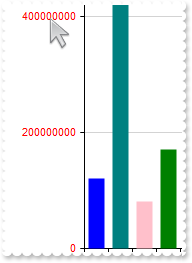
.BeginUpdate
.ValueSize = 6
.VisualAppearance.Add 1,"C:\Program Files\Exontrol\ExGraph\Sample\EBN\googlebtn.ebn"
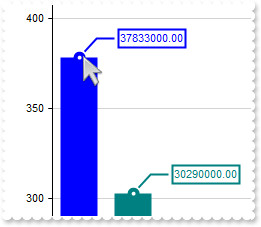
.Background(exOverviewSelResize) = &H1808080
.Background(exOverviewSel) = &H1f0f0f0
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.SeriesColors = "blue,lightblue,green"
With .ValueAxes
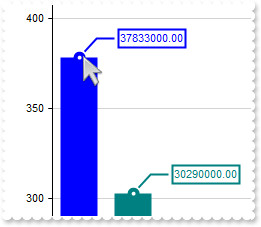
With .Add()
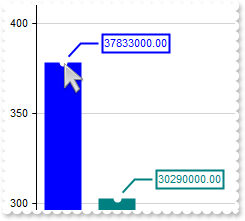
.Start = 0.1
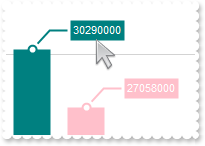
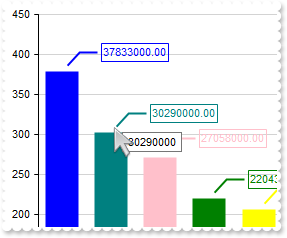
.CursorFormat = "(value format ``) replace `.` with `<font ;6><off -4><fgcolor A0A0A0> `"
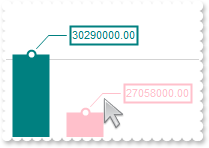
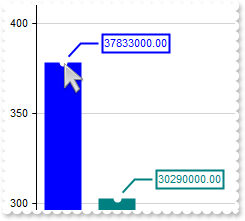
End With
With .Add("2nd")
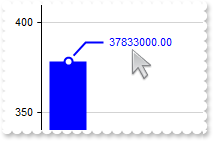
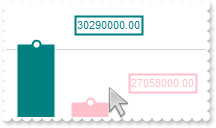
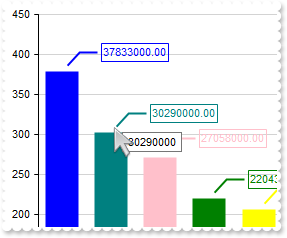
.End = 0.1
.Visible = False
.MajorGridLines.Color = -1
End With
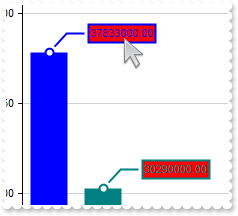
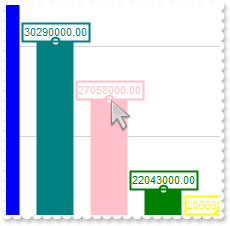
End With
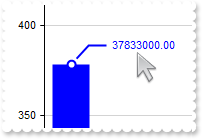
With .CategoryAxis
.Categories = "Date"
.Format = "value mid 9 left 2"
With .ChartGridLines
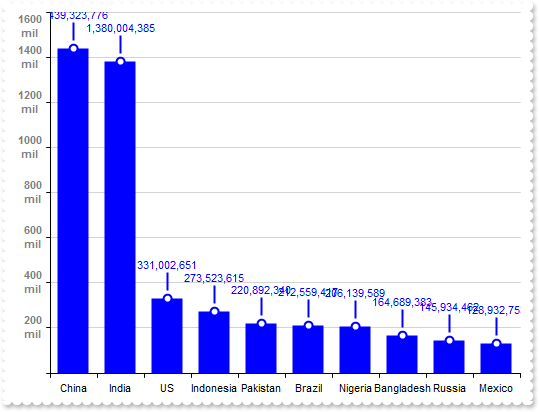
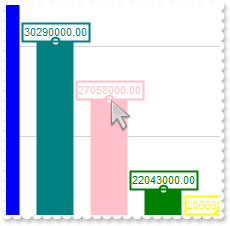
.Format = "`<fgcolor black>` + ((0:=date(value)) format `mmm`) + (month(=:0) = 1 ? `<br><b>` + (=:0 format `YYYY`) : ``)"
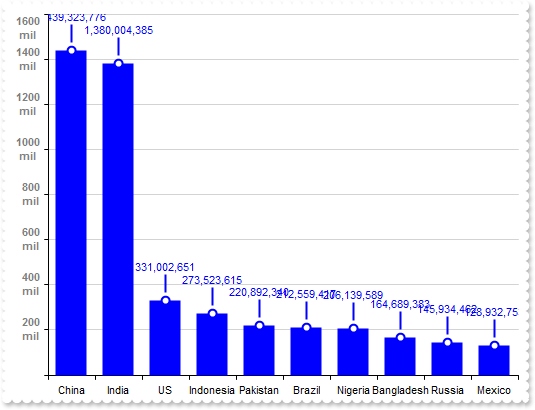
.Align = DrawTextFormatEnum.exTextAlignBottom Or DrawTextFormatEnum.exTextAlignRight
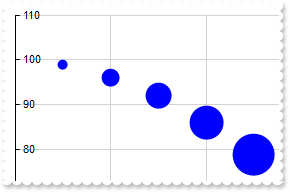
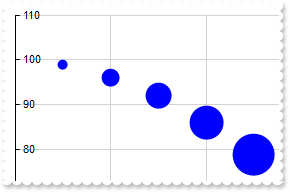
.Color = "lightgray"
End With
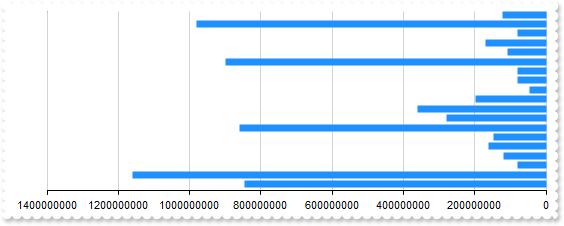
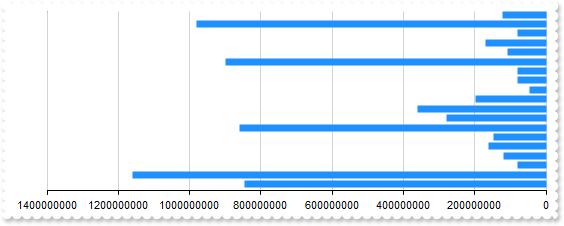
.MajorTicks.Color = "black"
.CursorFormat = "value left 10"
With .OverviewGridLines
.Format = "value left 4"
.Color = "lightgray"
End With
End With
With .Series
With .Add()
.Name = "<fgcolor blue>MSFT</fgcolor>"
.Data = "Open,High,Low,Close"
.Type = "candle"
.CursorFormat = "`Open: <b>` + (%v0 format `0`) + `</b><br>High: ` + (%v1 format `0`) + `<br>Low: ` + (%v2 format `0`) + `<br>Close: <b>` + (%v1" & _
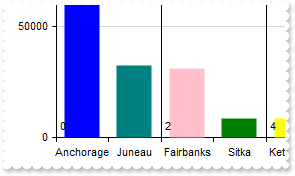
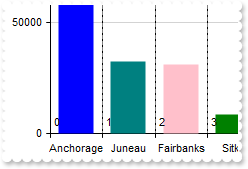
" format `0`) + `</b>`"
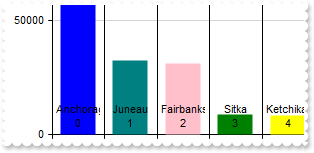
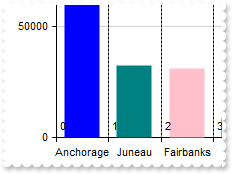
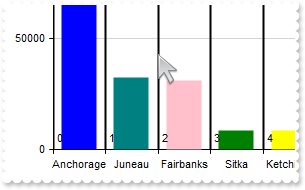
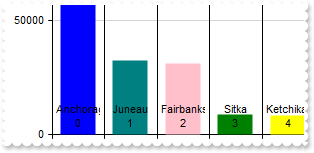
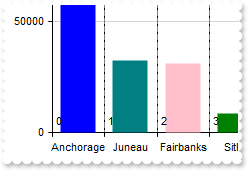
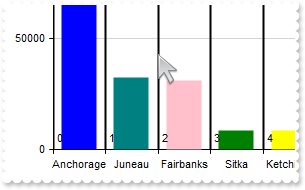
End With
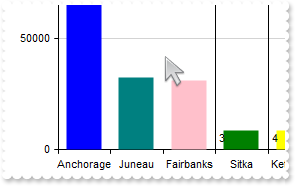
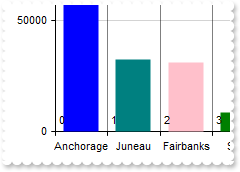
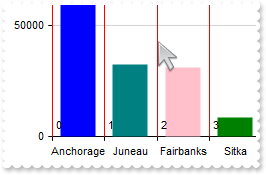
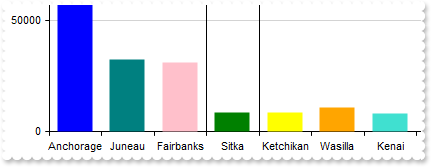
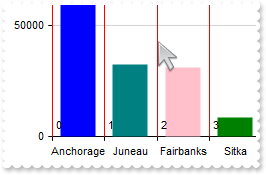
With .Add()
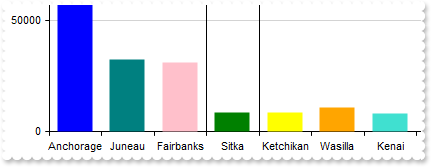
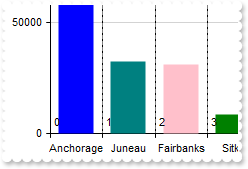
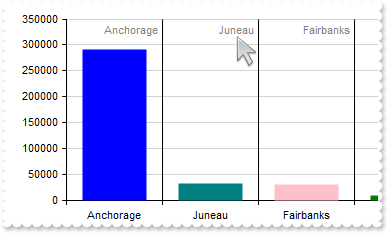
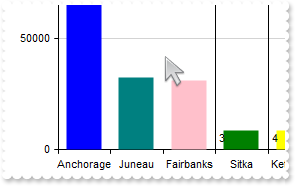
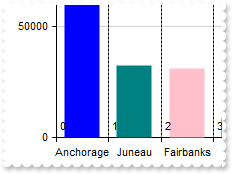
.Name = "<fgcolor lightblue>Volume</fgcolor>"
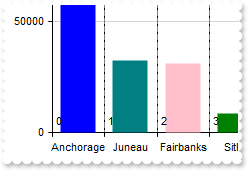
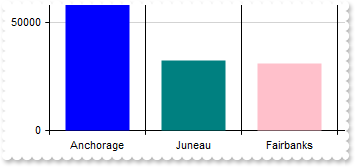
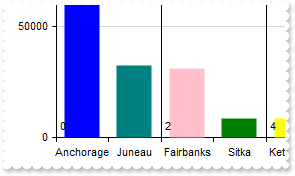
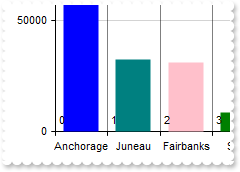
.Data = "Volume"
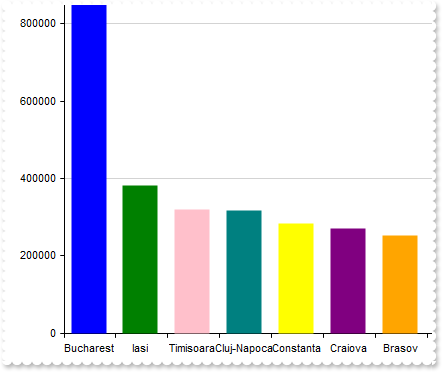
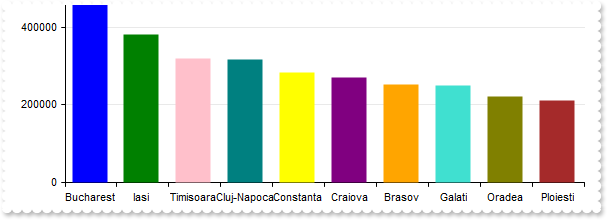
.Axis = "2nd"
.CursorFormat = "(name replace `lightblue` with `white`) + `: ` + (value format `0`)"
End With
With .Add()
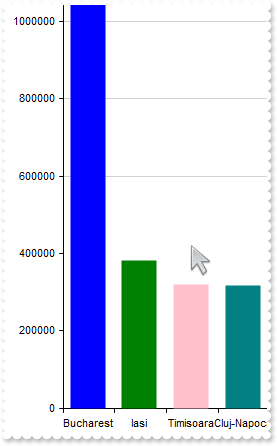
.Name = "<fgcolor green>Adj Close</fgcolor>"
.Data = "Adj Close"
.Type = "line"
.Misc(exLineSize) = 2
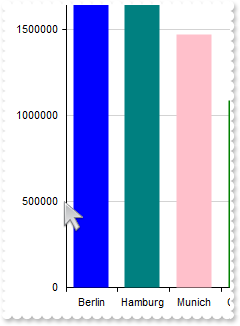
.Style = exSpline
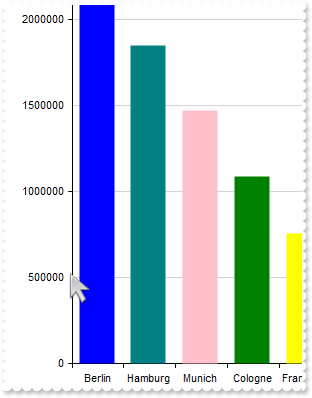
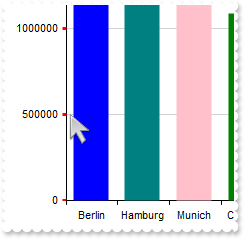
.Visible = False
.CursorFormat = "(name replace `green` with `white`) + `: ` + (value format `0`)"
End With
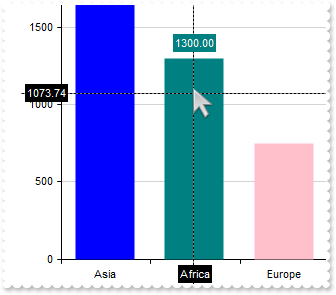
End With
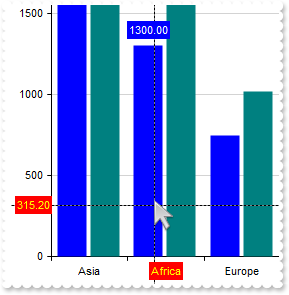
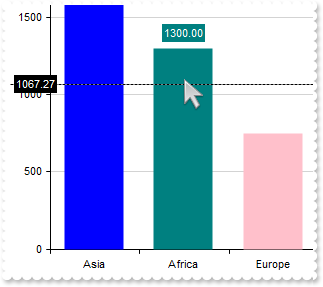
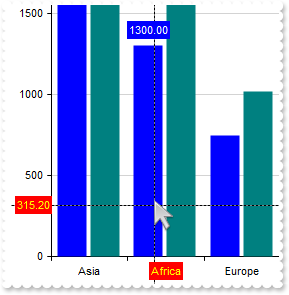
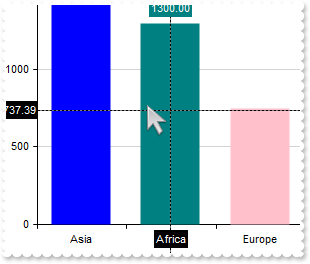
With .Overview
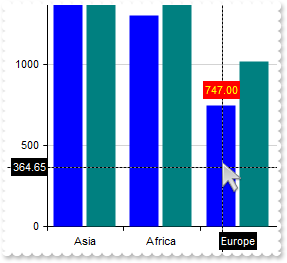
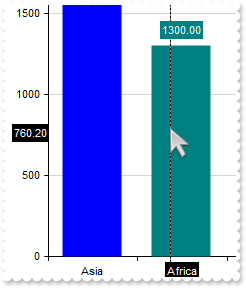
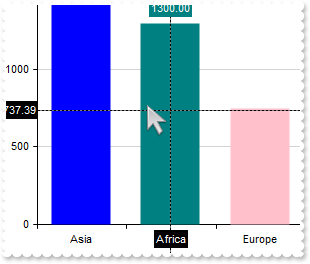
.Visible = True
.Serie = "0,1:darkblue-fill lightblue"
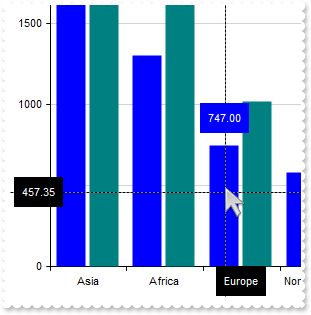
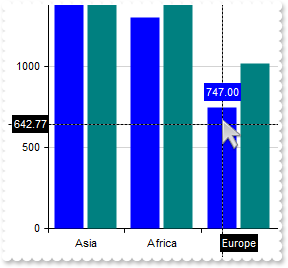
End With
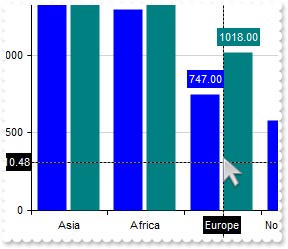
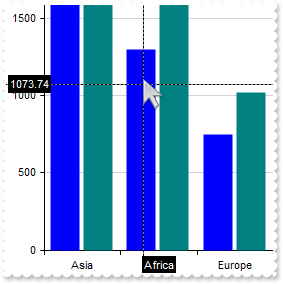
With .Legend
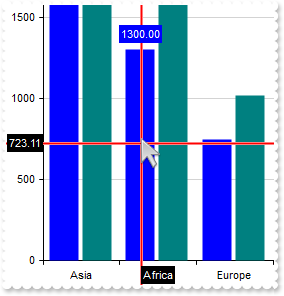
.Visible = True
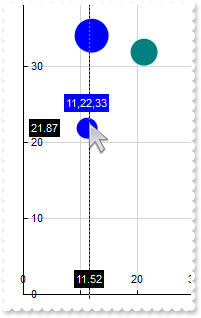
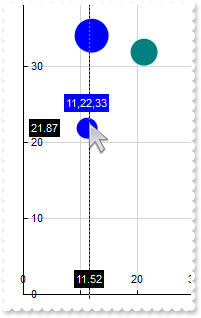
.Grid = "x1"
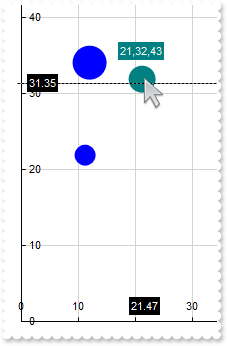
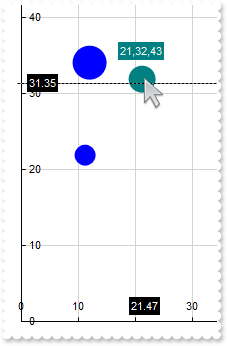
End With
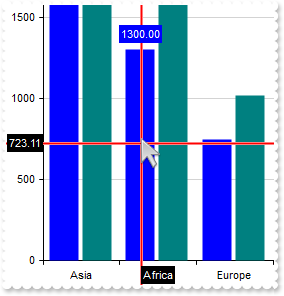
.Cursor.Visible = True
.EndUpdate
End With
|
|
99
|
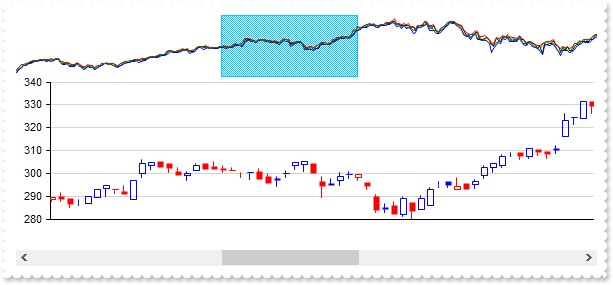
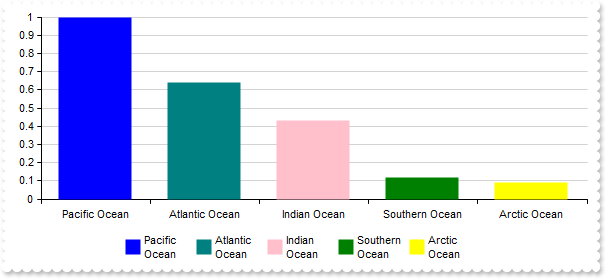
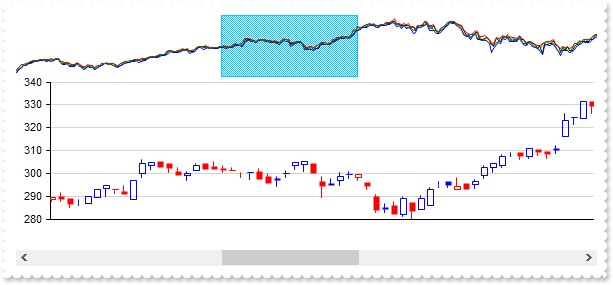
Display multiple curves of values in the overview

With Graph1
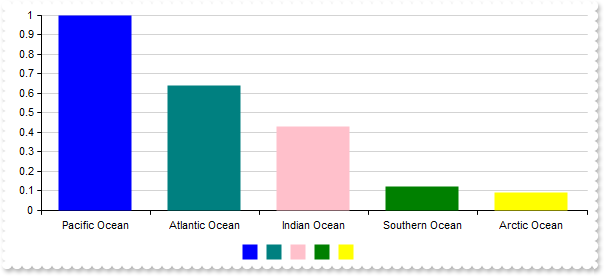
.BeginUpdate
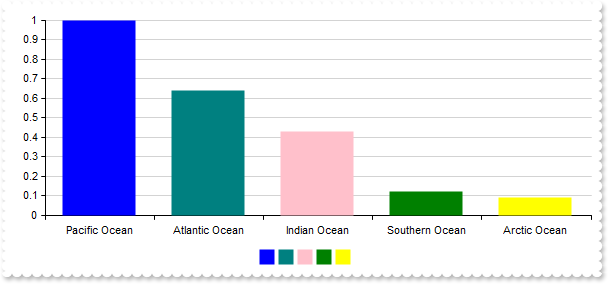
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
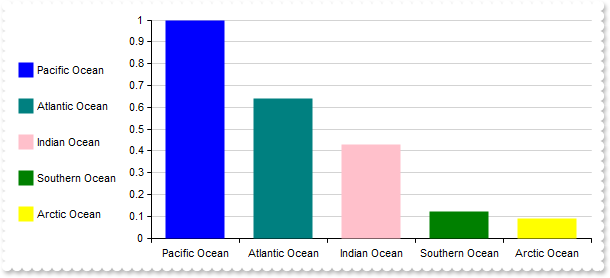
.Serie = "0:black,0[1]:red,0[2]:blue,0[3]:green"
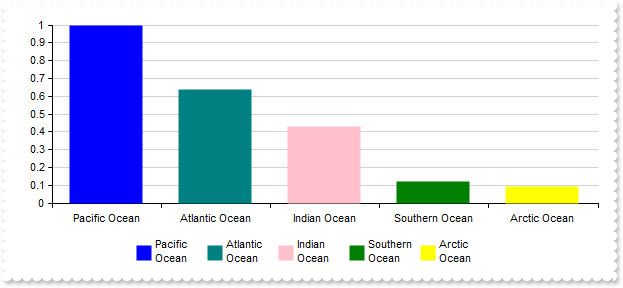
End With
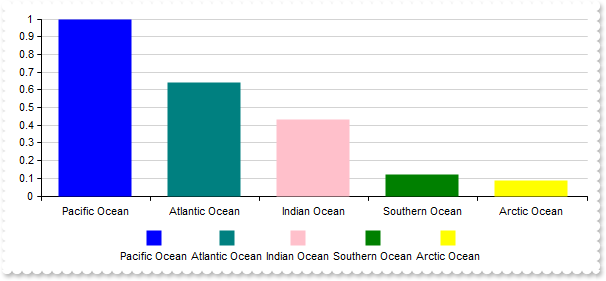
.EndUpdate
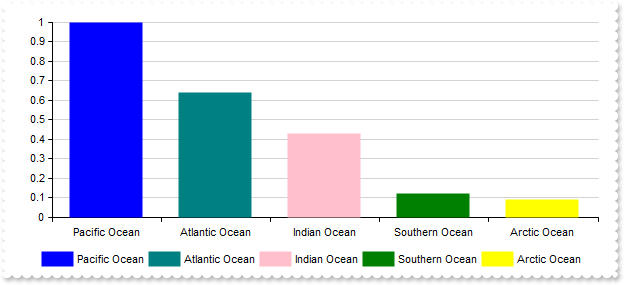
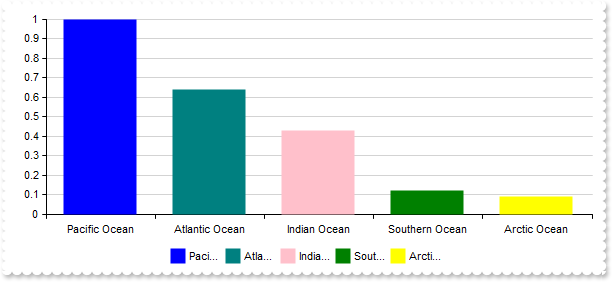
End With
|
|
98
|
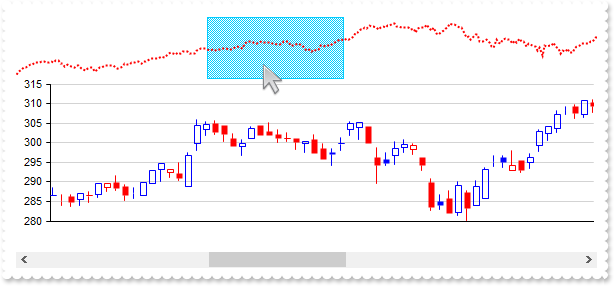
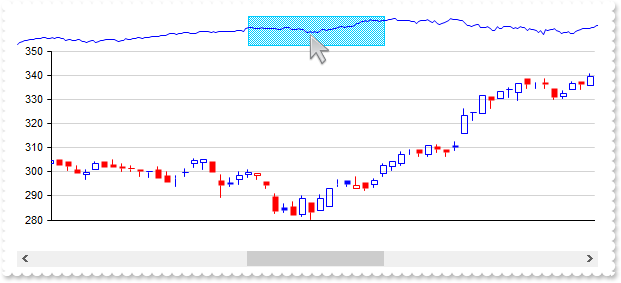
Display the series as a filled curve rather than a line in the overview

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
.Serie = "0:red-fill"
End With
.EndUpdate
End With
|
|
97
|
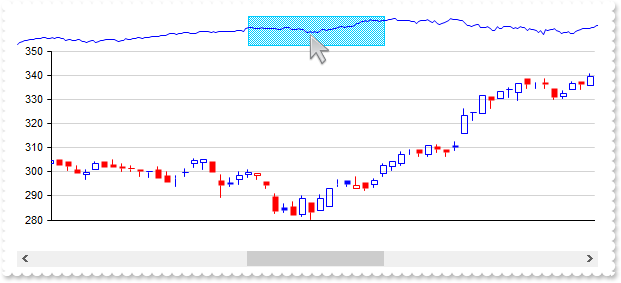
Redefine the color to show the serie within the overview

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
.Serie = "0:red"
End With
.EndUpdate
End With
|
|
96
|
Defines the color, style and width/size to display the lines of values in the overview

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
With .Line
.Color = "red"
.Width = 2
.Style = 2
End With
End With
.EndUpdate
End With
|
|
95
|
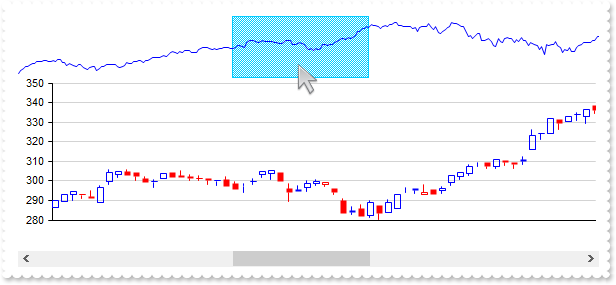
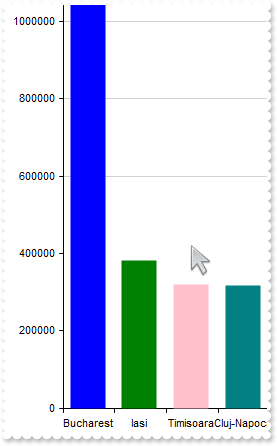
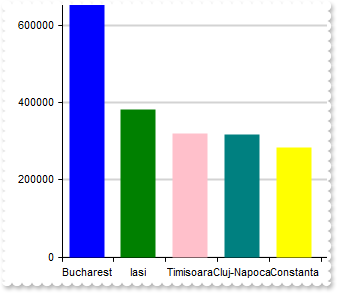
Resizes of the control's overview

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
.Size = 32
End With
.EndUpdate
End With
|
|
94
|
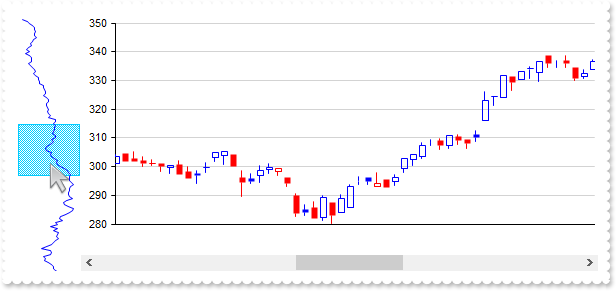
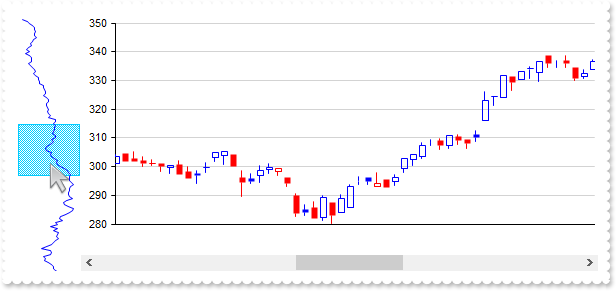
Anchors the overview-window

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
With .Overview
.Visible = True
.Dock = exLeft
End With
.EndUpdate
End With
|
|
93
|
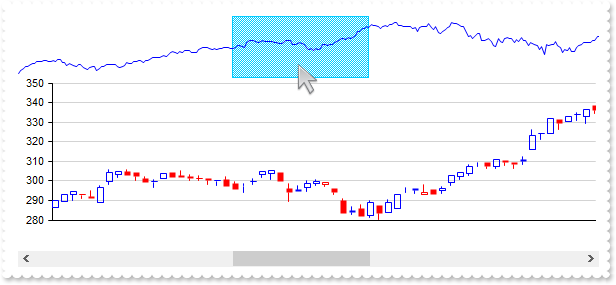
Shows the overview

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.Overview.Visible = True
.EndUpdate
End With
|
|
92
|
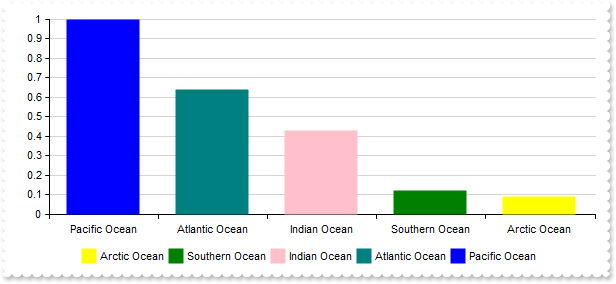
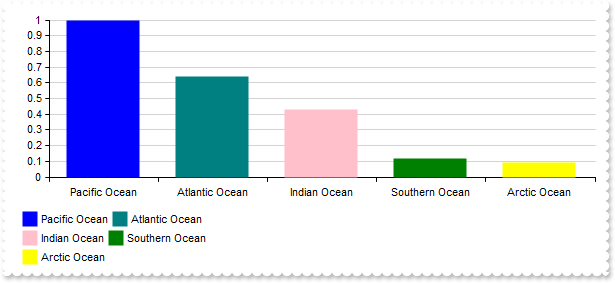
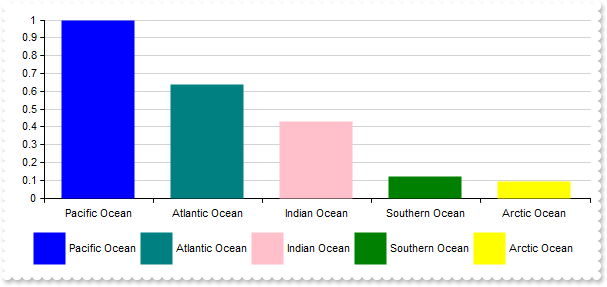
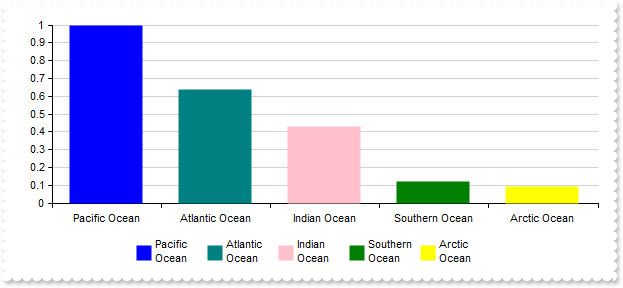
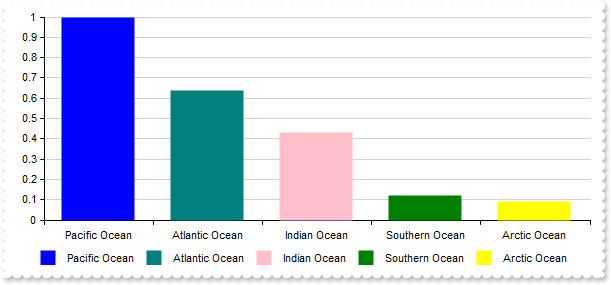
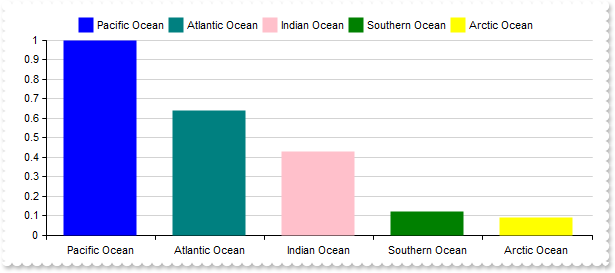
Locks the legend (no value is hidden or shown when user clicks a symbol)
With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Locked = True
End With
.EndUpdate
End With
|
|
91
|
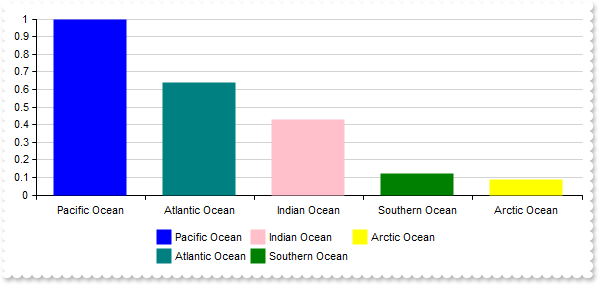
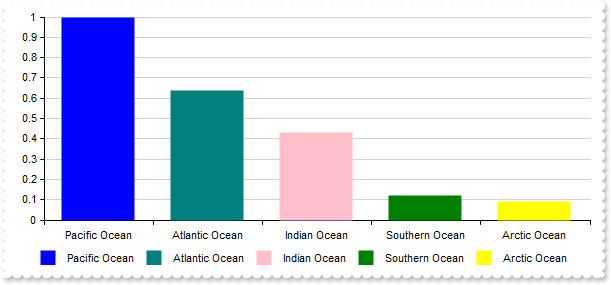
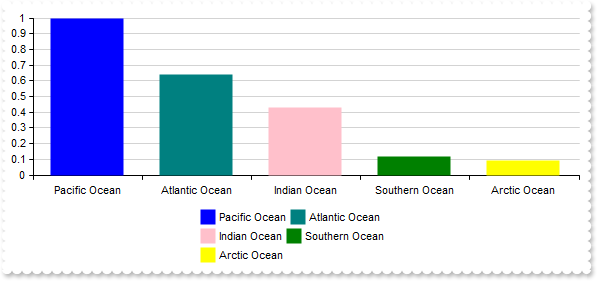
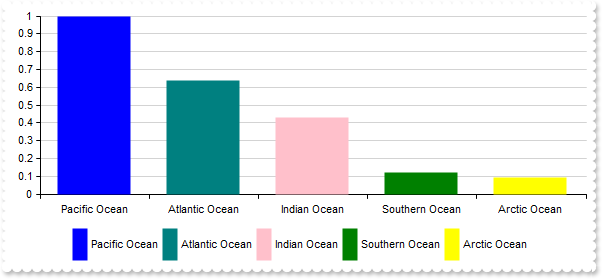
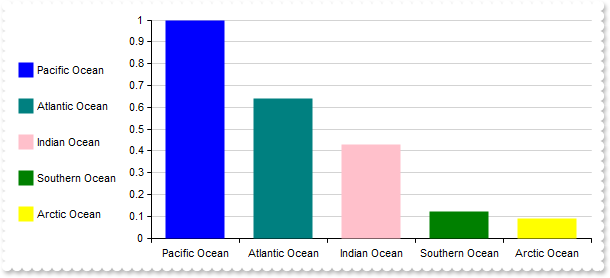
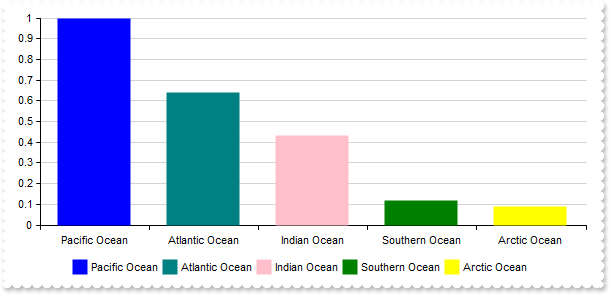
Aligns the legend's content

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Grid = "2x"
.Align = exStart
End With
.EndUpdate
End With
|
|
90
|
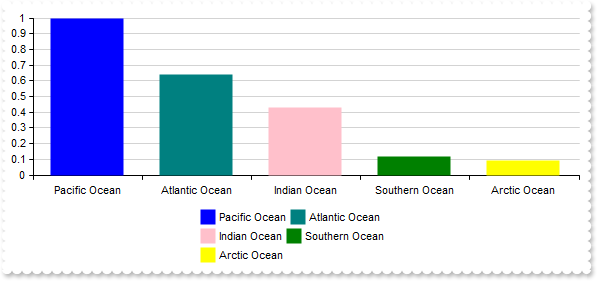
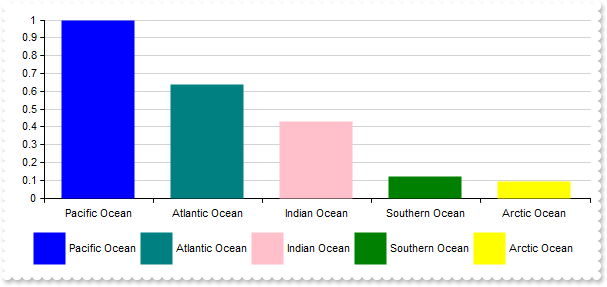
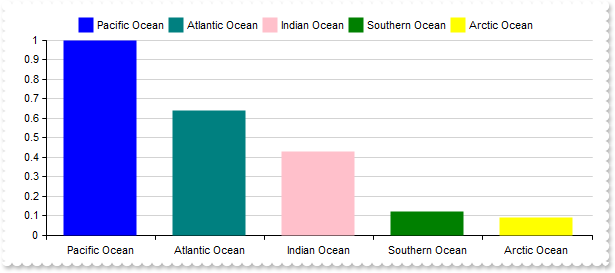
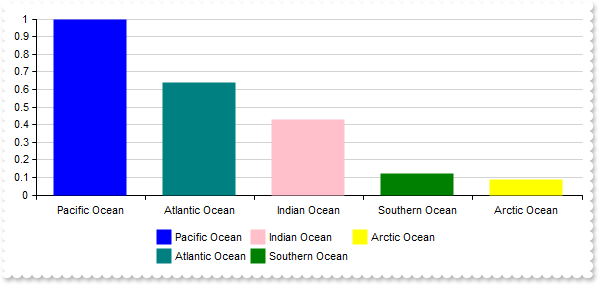
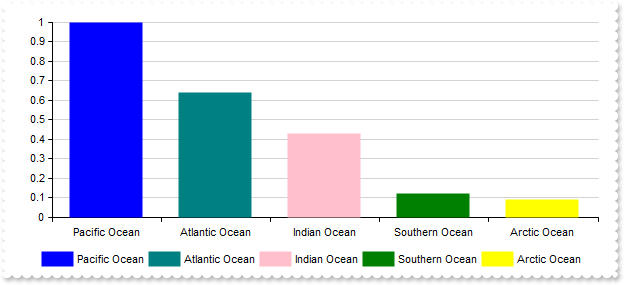
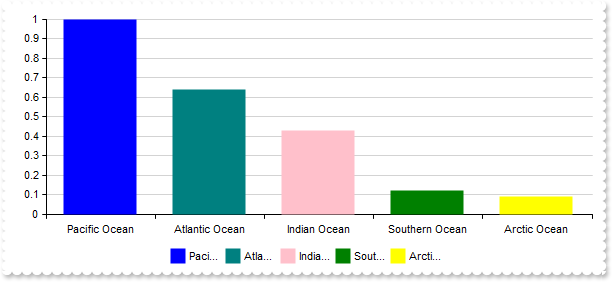
Arranges the legend objects on columns and rows

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Grid = "2x"
End With
.EndUpdate
End With
|
|
89
|
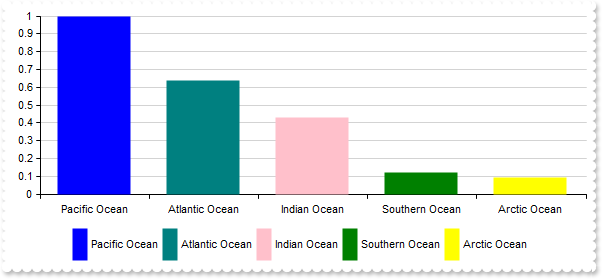
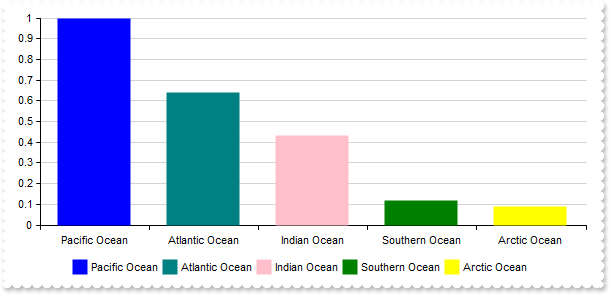
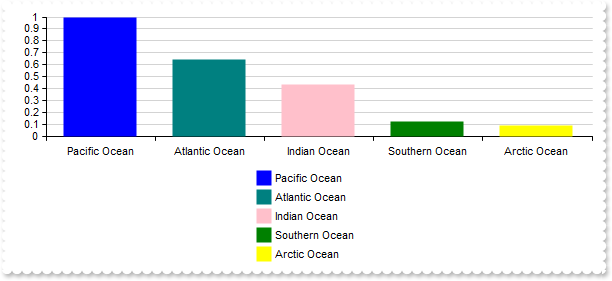
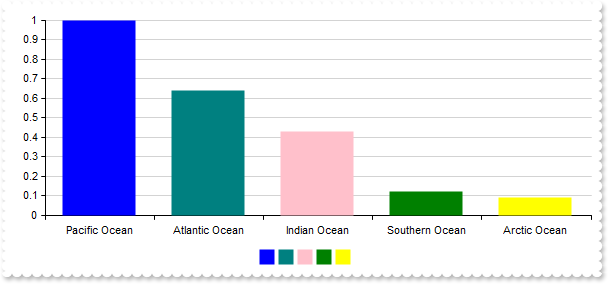
Arranges the legend objects on columns and rows

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Flow = exTopToBottom
.Grid = "x2"
End With
.EndUpdate
End With
|
|
88
|
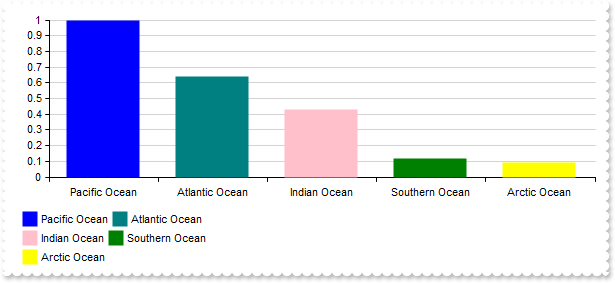
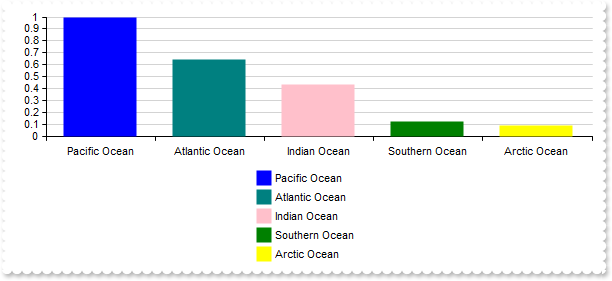
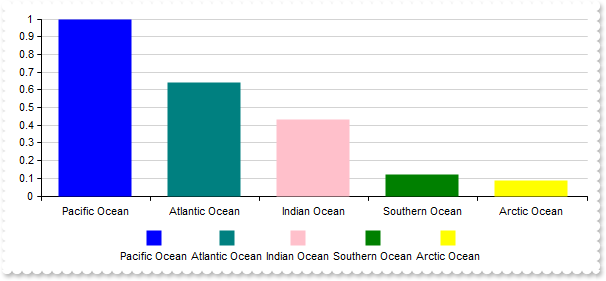
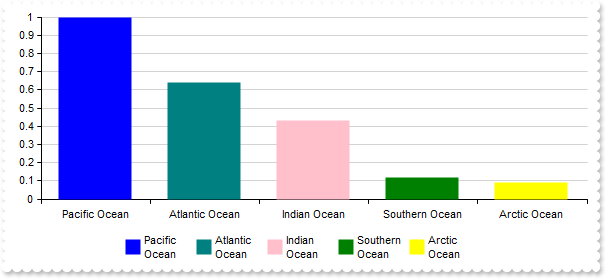
Arranges the legend objects from left to right or top to bottom

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Flow = exTopToBottom
End With
.EndUpdate
End With
|
|
87
|
Defines the size to display the symbol, within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.SymbolWidth = 32
.SymbolHeight = 32
End With
.EndUpdate
End With
|
|
86
|
Defines the height to display the symbol, within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.SymbolHeight = 32
End With
.EndUpdate
End With
|
|
85
|
Defines the width to display the symbol, within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.SymbolWidth = 32
End With
.EndUpdate
End With
|
|
84
|
Aligns the symbol of the serie relative to the label of the serie, within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.SymbolAlign = LegendSymbolAlignmentEnum.exSymbolCenter Or LegendSymbolAlignmentEnum.exSymbolTop
End With
.EndUpdate
End With
|
|
83
|
Displays the labels using a fixed-size

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.FormatText = exTextWordBreak
.LabelFixedWidth = 48
.LabelFixedHeight = 32
End With
.EndUpdate
End With
|
|
82
|
Displays the labels using a fixed-height

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.FormatText = exTextAlignVCenter
.LabelFixedHeight = 32
.Dock = exLeft
End With
.EndUpdate
End With
|
|
81
|
Displays the labels using a fixed-width

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.FormatText = exTextEndEllipsis
.LabelFixedWidth = 32
End With
.EndUpdate
End With
|
|
80
|
Hides the labels on the legend (method 2)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").LegendFormat = "``"
.Legend.Visible = True
.EndUpdate
End With
|
|
79
|
Hides the labels on the legend (method 1)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.FormatText = exTextCalcRect
.LabelFixedWidth = 1
End With
.EndUpdate
End With
|
|
78
|
Specifies the flags the labels use to display on the legend (for instance, displays the labels on multiple lines)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.FormatText = exTextWordBreak
.LabelFixedWidth = 48
End With
.EndUpdate
End With
|
|
77
|
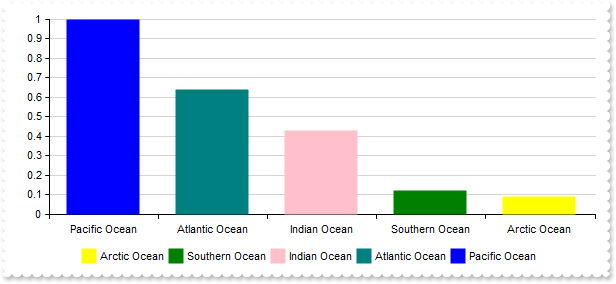
Reverses the order of the items within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Reverse = True
End With
.EndUpdate
End With
|
|
76
|
Defines the legend's padding (space between legend's symbol/label and its borders)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Pad = "12,0"
End With
.EndUpdate
End With
|
|
75
|
Specifies the edge of the container the legend-window is anchored to

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
With .Legend
.Visible = True
.Dock = exTop
End With
.EndUpdate
End With
|
|
74
|
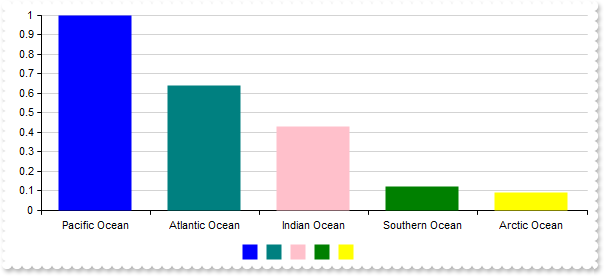
Show the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
.Legend.Visible = True
.EndUpdate
End With
|
|
73
|
Defines the tooltip's padding (space between tooltip's caption and its borders), for tooltips when cursor hovers the chart

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.TooltipPad = "8,8"
End With
.EndUpdate
End With
|
|
72
|
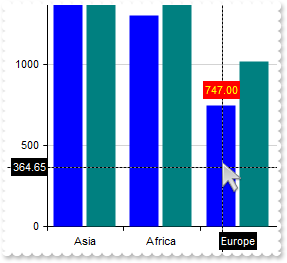
Defines the foreground and background colors to show the tooltips on values

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.SerieTooltipBackColor = "red"
.SerieTooltipForeColor = "yellow"
End With
.EndUpdate
End With
|
|
71
|
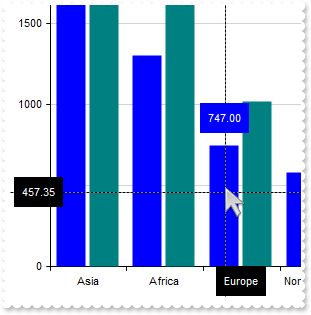
Defines the foreground and background colors to show the tooltips on axes

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.AxisTooltipBackColor = "red"
.AxisTooltipForeColor = "yellow"
End With
.EndUpdate
End With
|
|
70
|
Defines the color, width or style of line to display the crosshair over the hover/touch area (showCursorCategoryLine or showCursorValueLine)

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
With .Line
.Color = "red"
.Style = 0
.Width = 2
End With
End With
.EndUpdate
End With
|
|
69
|
Hides the horizontal x-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

With Graph1
.BeginUpdate
With .Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23")
.Type = "bubble"
.Misc(exScatterPlotSize) = 64
End With
With .Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45")
.Type = "bubble"
.Misc(exScatterPlotSize) = 64
End With
With .Cursor
.Visible = True
.ShowCursorYLine = False
End With
.EndUpdate
End With
|
|
68
|
Hides the vertical y-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

With Graph1
.BeginUpdate
With .Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23")
.Type = "bubble"
.Misc(exScatterPlotSize) = 64
End With
With .Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45")
.Type = "bubble"
.Misc(exScatterPlotSize) = 64
End With
With .Cursor
.Visible = True
.ShowCursorXLine = False
End With
.EndUpdate
End With
|
|
67
|
Hides the horizontal/vertical value/y-line, when the crosshair cursor hovers the chart

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
With .Cursor
.Visible = True
.ShowCursorValueLine = False
End With
.EndUpdate
End With
|
|
66
|
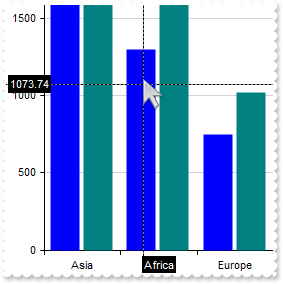
Displays all tooltips for all series of the category unit being indicated by the vertical/horizontal category/x-line

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.ShowCursorSerieTooltip = exCursorSerieShowAll
End With
.EndUpdate
End With
|
|
65
|
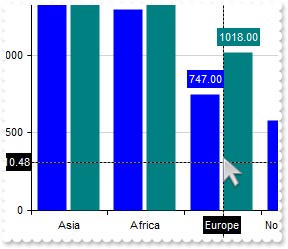
The pointer indicates the series whose tooltip is displayed, when the crosshair cursor hovers its chart

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.ShowCursorSerieTooltip = exCursorSerieShowExact
End With
.EndUpdate
End With
|
|
64
|
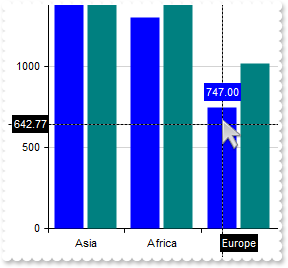
Hides the tooltip when the crosshair cursor hovers the chart

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
With .Cursor
.Visible = True
.ShowCursorSerieTooltip = exCursorSerieHide
End With
.EndUpdate
End With
|
|
63
|
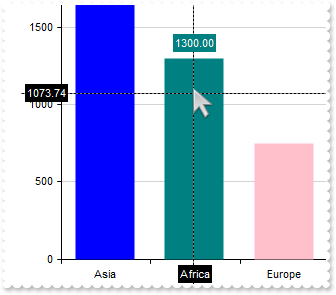
Shows the category/x-line when the cursor is near the value

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
With .Cursor
.Visible = True
.ShowCursorCategoryLine = exCursorCategoryShowNear
End With
.EndUpdate
End With
|
|
62
|
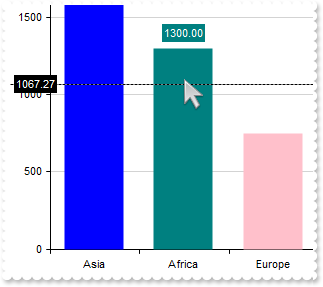
Hides the cursor's category/x-line

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
With .Cursor
.Visible = True
.ShowCursorCategoryLine = exCursorCategoryHide
End With
.EndUpdate
End With
|
|
61
|
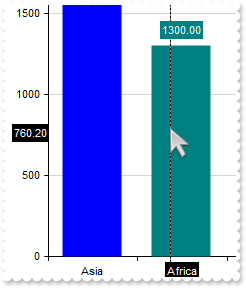
How can I show the values from the cursor

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Cursor.Visible = True
.EndUpdate
End With
|
|
60
|
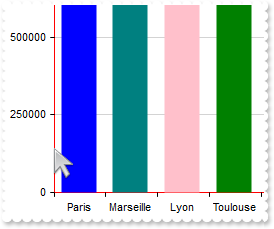
Defines the style to display the axis-line
With Graph1
.BeginUpdate
.ValueAxis.AxisLine.Style = 2
.CategoryAxis.AxisLine.Style = 2
.AutoFit = True
.Series.Add "Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(5" & _
"90741),Bordeaux(589649),Lille(484786)"
.EndUpdate
End With
|
|
59
|
Defines the color to show the axis

With Graph1
.BeginUpdate
.ValueAxis.AxisLine.Color = "red"
.CategoryAxis.AxisLine.Color = "red"
.AutoFit = True
.Series.Add "Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(5" & _
"90741),Bordeaux(589649),Lille(484786)"
.EndUpdate
End With
|
|
58
|
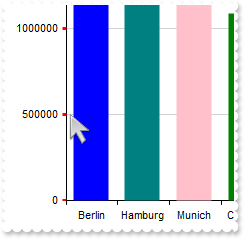
Specifies the step to show the ticks for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorTicks.Step = 2
.AutoFit = True
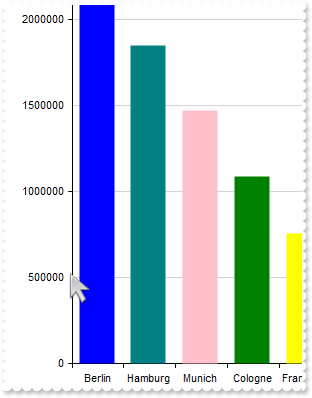
.Series.Add "Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" & _
"nd(586600),Essen(582760),Bremen(565719)"
.Sort = "0:D"
.EndUpdate
End With
|
|
57
|
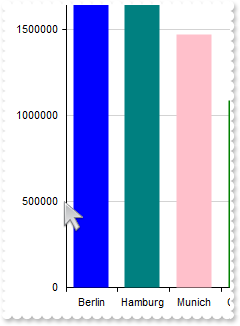
Specifies the number of ticks to skip for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorTicks.Skip = 3
.AutoFit = True
.Series.Add "Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" & _
"nd(586600),Essen(582760),Bremen(565719)"
.Sort = "0:D"
.EndUpdate
End With
|
|
56
|
Defines the style to show the major-ticks of value or category axes
With Graph1
.BeginUpdate
With .ValueAxis.MajorTicks
.Style = 1
.Width = 3
End With
.AutoFit = True
.Series.Add "Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" & _
"nd(586600),Essen(582760),Bremen(565719)"
.Sort = "0:D"
.EndUpdate
End With
|
|
55
|
Defines the color to show the major-ticks of value or category axes

With Graph1
.BeginUpdate
With .ValueAxis.MajorTicks
.Color = "red"
.Width = 3
End With
.AutoFit = True
.Series.Add "Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" & _
"nd(586600),Essen(582760),Bremen(565719)"
.Sort = "0:D"
.EndUpdate
End With
|
|
54
|
Specifies the size to show the major-ticks of value or category axes
With Graph1
.BeginUpdate
.ValueAxis.MajorTicks.Width = 3
.AutoFit = True
.Series.Add "Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmu" & _
"nd(586600),Essen(582760),Bremen(565719)"
.Sort = "0:D"
.EndUpdate
End With
|
|
53
|
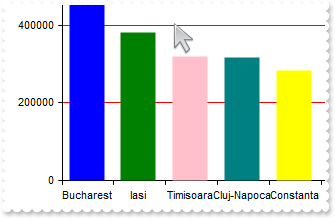
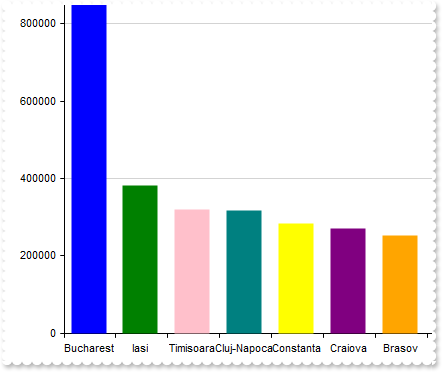
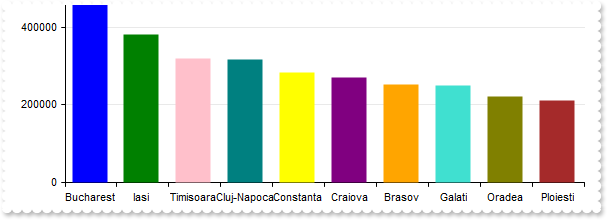
Defines the step to show the major-grid lines, for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorGridLines.Step = 2
.AutoFit = True
.Series.Add "Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" & _
"69506),Ploiesti(209945),Oradea(222239)"
.Sort = "0:D"
.EndUpdate
End With
|
|
52
|
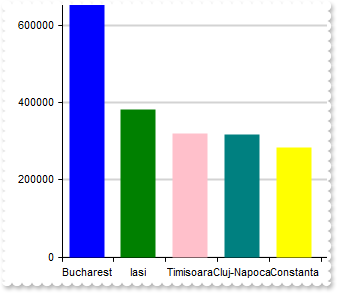
Specifies the number of major grid-line's to skip, for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorGridLines.Skip = 3
.AutoFit = True
.Series.Add "Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" & _
"69506),Ploiesti(209945),Oradea(222239)"
.Sort = "0:D"
.EndUpdate
End With
|
|
51
|
Specifies the style of the major grid-line (dash, dot, ...), for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorGridLines.Style = 2
.AutoFit = True
.Series.Add "Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" & _
"69506),Ploiesti(209945),Oradea(222239)"
.Sort = "0:D"
.EndUpdate
End With
|
|
50
|
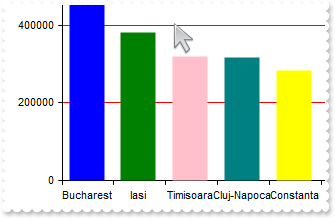
Specifies the major grid-line's color, for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorGridLines.Color = "red"
.AutoFit = True
.Series.Add "Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" & _
"69506),Ploiesti(209945),Oradea(222239)"
.Sort = "0:D"
.EndUpdate
End With
|
|
49
|
Specifies the major grid-line's width or size, for value or category axes

With Graph1
.BeginUpdate
.ValueAxis.MajorGridLines.Width = 2
.AutoFit = True
.Series.Add "Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(2" & _
"69506),Ploiesti(209945),Oradea(222239)"
.Sort = "0:D"
.EndUpdate
End With
|
|
48
|
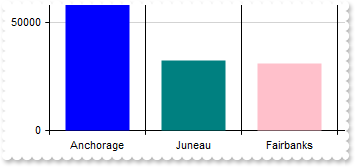
Hide the labels of the grid lines (chart, overview)

With Graph1
.BeginUpdate
.ValueSize = 64
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "value"
.Align = exTextCalcRect
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
47
|
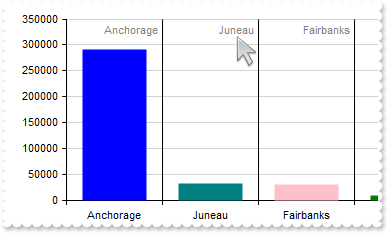
Aligns the labels of the grid lines (chart, overview)

With Graph1
.BeginUpdate
.ValueSize = 64
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "`<fgcolor gray>` + value"
.Align = DrawTextFormatEnum.exTextNoClip Or DrawTextFormatEnum.exTextAlignRight
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
46
|
Defines where the grid lines appear on chart or overview

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "value = `Sitka`"
.Align = exTextCalcRect
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
45
|
Defines the labels between grid lines (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Format = "``"
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "`<c>` + value + `<br><c>` + index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
44
|
Defines the step to show the grid lines (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "index"
.Step = 2
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
43
|
Specifies the number of grid lines to skip (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "index"
.Skip = 3
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
42
|
Defines the grid-line dash-dot-dot-style (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Style = 4
.Format = "index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
41
|
Defines the grid-line dash-dot-style (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Style = 3
.Format = "index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
40
|
Defines the grid-line dot-style (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Style = 2
.Format = "index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
39
|
Defines the grid-line dash-style (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Style = 1
.Format = "index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
38
|
Specifies the grid-line's color (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "red"
.Format = "index"
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
37
|
Specifies the grid-line's width or size (chart, overview)

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer"
With .ChartGridLines
.Color = "black"
.Format = "index"
.Width = 2
End With
End With
.Series.Add "291247,32269,30917,8588,8208,10529,7757,5968,6481,7393"
.EndUpdate
End With
|
|
36
|
Occurs when the user dblclk the left mouse button over an object
' DblClick event - Occurs when the user dblclk the left mouse button over an object.
Private Sub Graph1_DblClick(Shift As Integer,X As Single,Y As Single)
With Graph1
Debug.Print( "DblClick event" )
End With
End Sub
With Graph1
.ValueSize = 18
With .Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" & _
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" & _
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" & _
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" & _
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)")
.Type = "Col"
.Vertical = True
End With
.Sort = "0:D"
End With
|
|
35
|
Occurs when the user presses and then releases the left mouse button over the control
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Graph1_Click()
With Graph1
Debug.Print( "Click event" )
End With
End Sub
With Graph1
.ValueSize = 18
With .Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" & _
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" & _
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" & _
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" & _
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)")
.Type = "Col"
.Vertical = True
End With
End With
|
|
34
|
Determine the code of the key the user presses
' KeyPress event - Occurs when the user presses and releases an ANSI key.
Private Sub Graph1_KeyPress(KeyAscii As Integer)
' print"KeyAscii",KeyAscii)
End Sub
With Graph1
.ValueSize = 48
.Misc(exUpdateRangeOnScroll) = 0
With .Series.Add("China(1403500365),India(1368737513),UnitedStates(330810184),Indonesia(272881945),Pakistan(220892331),Brazil(212559417),Nigeria(" & _
"206139587),Bangladesh(169575884),Russia(145912025),Mexico(128932753),Japan(126476458),Ethiopia(114963588),Philippines(112392078)" & _
",Egypt(110530608),Vietnam(97429061),DR.Congo(89561404),Turkey(84339067),Iran(83720412),Germany(83132799),Thailand(69799978),Unit" & _
"edKingdom(68207116),France(65311982),Italy(59554028),Tanzania(59091392),SouthAfrica(58775022)")
.Type = "Pie"
.ShowValue = ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "category"
End With
End With
|
|
33
|
Determine the code of the key the user just released
' KeyUp event - Occurs when the user releases a key while an object has the focus.
Private Sub Graph1_KeyUp(KeyCode As Integer,Shift As Integer)
' print"KeyCode",KeyCode)
End Sub
With Graph1
.ValueSize = 48
.Misc(exUpdateRangeOnScroll) = 0
.Series.Add "Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argenti" & _
"na(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),M" & _
"exico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Cha" & _
"d(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)"
End With
|
|
32
|
Determine the code of the key the user presses
' KeyDown event - Occurs when the user presses a key while an object has the focus.
Private Sub Graph1_KeyDown(KeyCode As Integer,Shift As Integer)
' print"KeyCode",KeyCode)
End Sub
With Graph1
.ValueSize = 48
.Misc(exUpdateRangeOnScroll) = 0
.Series.Add "Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argenti" & _
"na(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),M" & _
"exico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Cha" & _
"d(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)"
End With
|
|
31
|
How can reverse the chart

With Graph1
.AutoFit = True
.ValueAxis.Reverse = True
With .Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" & _
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" & _
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)")
.Vertical = True
End With
.SeriesColors = "dodgerblue"
End With
|
|
30
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

With Graph1
.BeginUpdate
.ScrollBars = exDisableBoth
.ScrollPartVisible(exVScroll,exExtentThumbPart) = True
.ScrollPartVisible(exHScroll,exExtentThumbPart) = True
.ScrollPartVisible(&H2,exExtentThumbPart) = True
.ScrollWidth = 4
.Background(&H114) = RGB(240,240,240)
.Background(&H104) = RGB(128,128,128)
.ScrollHeight = 4
.Background(&H194) = .Background(&H114)
.Background(&H184) = .Background(&H104)
.Background(&H12c Or BackgroundPartEnum.exSerieCursorTooltipTransparent) = .Background(&H114)
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add()
.Name = "aapl"
.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
.Type = "candle"
End With
.EndUpdate
.EndUpdate
End With
|
|
29
|
Define a bubble chart-type

With Graph1
With .Series.Add()
.Data = "1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11"
.Type = "bubble"
.Misc(exScatterPlotSize) = 96
End With
End With
|
|
28
|
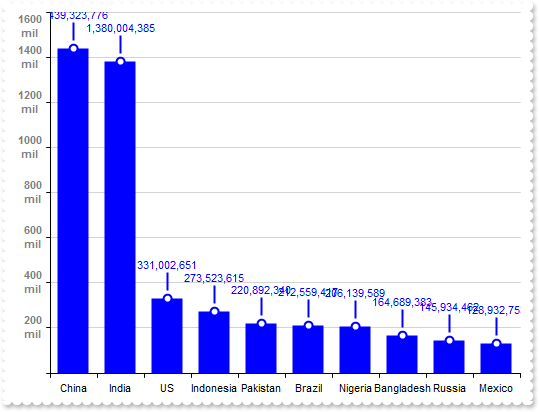
Is it possible to show the values with the same color (method 2)

With Graph1
.BeginUpdate
.AutoFit = True
.Misc(exValueAxisFitLabel) = True
.Misc(exValueLineAddAngle) = 0
.ValuePoint = ",,,,,,,,,0,0"
With .ValueAxis
.Format = "value ? (value / 1000000) + `<br><c>mil`: ``"
.Tfi = "<fgcolor gray> bold"
End With
With .Series.Add("China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589)" & _
",Bangladesh(164689383),Russia(145934462),Mexico(128932753)")
.Type = "column"
.ShowValue = ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "((value format ``) replace `.00` with ``)"
.Color = "blue"
End With
.Sort = "0:D"
.EndUpdate
End With
|
|
27
|
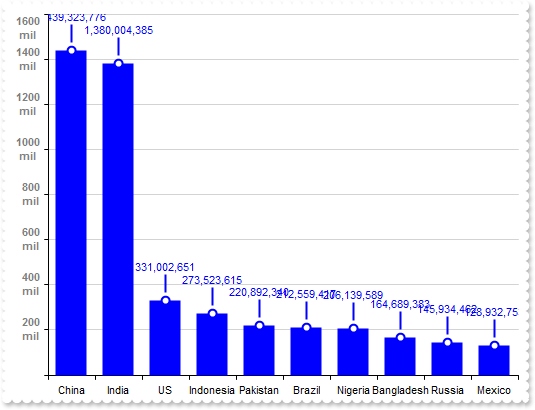
Is it possible to show the values with the same color (method 1)

With Graph1
.BeginUpdate
.AutoFit = True
.Misc(exValueAxisFitLabel) = True
.Misc(exValueLineAddAngle) = 0
.ValuePoint = ",,,,,,,,,0,0"
With .ValueAxis
.Format = "value ? (value / 1000000) + `<br><c>mil`: ``"
.Tfi = "<fgcolor gray> bold"
End With
With .Series.Add("China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589)" & _
",Bangladesh(164689383),Russia(145934462),Mexico(128932753)")
.Type = "column"
.ShowValue = ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "((value format ``) replace `.00` with ``)"
End With
.Series.Add("0").Visible = False
.Sort = "0:D"
.EndUpdate
End With
|
|
26
|
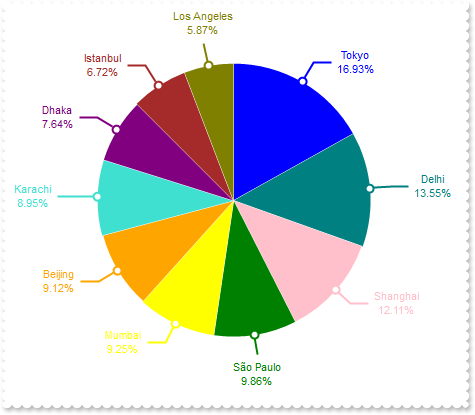
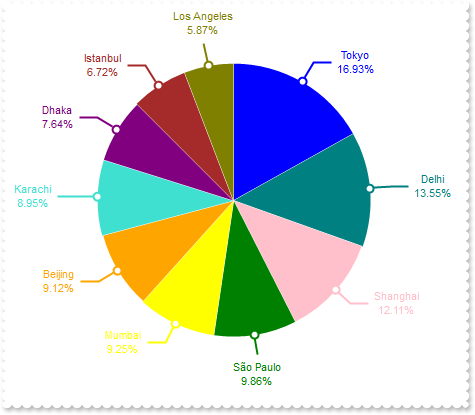
Pie chart

With Graph1
.BeginUpdate
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.Type = "pie"
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "category + `<br>` + ((percent) format ``) + `%`"
.LegendFormat = "label + `(` + ((percent) format ``) + `%)`"
End With
.ValuePoint = ",,,,,,,,transparent"
With .Legend
.Visible = True
End With
.EndUpdate
End With
|
|
25
|
Define the pad for value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,,,,,8"
.EndUpdate
End With
|
|
24
|
Hide the frame around the value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,,,,0"
.EndUpdate
End With
|
|
23
|
Remove the frame around the value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,,,transparent"
.EndUpdate
End With
|
|
22
|
Apply the color of the data-value to the value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "`<fgcolor white>` + value"
End With
.ValuePoint = ",,,,,,,null"
.EndUpdate
End With
|
|
21
|
Apply an opaque color to the value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,,red"
.EndUpdate
End With
|
|
20
|
Remove the line that connects the value point to value-label (method 2)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,0"
.EndUpdate
End With
|
|
19
|
Define a shorter line (connects the value point to value-label)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,,8"
.EndUpdate
End With
|
|
18
|
Define the size of the line that connects the value point to value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,1"
.EndUpdate
End With
|
|
17
|
Hide the line that connects the value point to value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,,0"
.EndUpdate
End With
|
|
16
|
Remove the line that connects the value point to value-label (method 1)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,transparent"
.EndUpdate
End With
|
|
15
|
Change the color to show the line that connects the value point to value-label

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,,red"
.EndUpdate
End With
|
|
14
|
Change the frame's size around the value-point

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,4"
.EndUpdate
End With
|
|
13
|
Change the frame's size around the value-point

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,,0"
.EndUpdate
End With
|
|
12
|
Hide the value-points, but still the value-label (method 2)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",transparent,transparent"
.EndUpdate
End With
|
|
11
|
Hide the value-points, but still the value-label (method 1)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = "0"
.EndUpdate
End With
|
|
10
|
Change the color to show the border of the value-point

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",,black"
.EndUpdate
End With
|
|
9
|
Makes the value point to show in the data-color

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = ",null"
.EndUpdate
End With
|
|
8
|
Defines bigger value-points

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
End With
.ValuePoint = "16"
.EndUpdate
End With
|
|
7
|
How can I change the color to show the axes (method 3)

With Graph1
With .ValueAxis
.Format = "`<fgcolor red>` + value"
End With
.Series.Add "Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" & _
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" & _
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)"
End With
|
|
6
|
How can I change the color to show the axes (method 2)

With Graph1
With .ValueAxis
.Tfi = "<fgcolor red>"
End With
.Series.Add "Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" & _
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" & _
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)"
End With
|
|
5
|
How can I change the color to show the axes (method 1)

With Graph1
.ForeColor = RGB(255,0,0)
.Series.Add "Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" & _
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" & _
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)"
End With
|
|
4
|
Does the control's print supports "fit to page"

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
.Add "Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)"
.Add "Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)"
End With
.EndUpdate
With CreateObject("Exontrol.Print")
.PrintExt = Graph1.Object
.Preview
End With
End With
|
|
3
|
How can I print the control

With Graph1
.BeginUpdate
.ValueSize = 36
.Series.Add "Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)"
.EndUpdate
With CreateObject("Exontrol.Print")
.PrintExt = Graph1.Object
.Preview
End With
End With
|
|
2
|
How do I change the control's foreground color

With Graph1
.BeginUpdate
.ForeColor = RGB(255,0,0)
.Series.Add "-1,2,-3,4"
.AutoFit = True
.EndUpdate
End With
|
|
1
|
How do I change the control's background color

With Graph1
.BeginUpdate
.BackColor = RGB(240,240,240)
.Series.Add "1,2,3,4"
.AutoFit = True
.EndUpdate
End With
|